HubSpot themes are great as they come packed with many features tailored for better and flexible editing. A big part that was introduced together with themes is the ability to edit global website variables that affect sitewide settings, such as margins and paddings that affect the overall perceived spacing.
As this was a new concept, some users of the old "template style" editing found these new capabilities somewhat confusing in the beginning. There is nothing to worry though, as these new capabilities can be mastered in minutes, and will give you more flexibility and structure at the same time.
Global HubSpot Theme Settings
One big advantage of using HubSpot Themes is their ability to group site settings in one control panel where the theme developer aggregates all the website variables that can easily be changed by the webmaster or admin. Best-designed themes, like the aStack Complete Website Theme for HubSpot, also contain a section for defining global spacing for your website. And here's how easy it is to change a theme spacing's through the global settings:
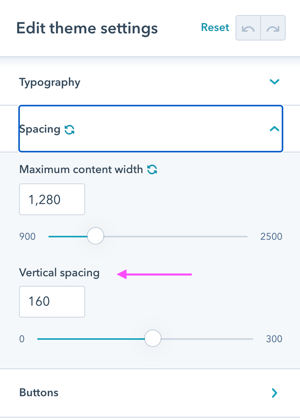
- While editing any page, click the Design Tab
- Then, hit the Edit Theme Settings button
- Expand the Spacing Section, and adjust Vertical Spacing

Note: you can go to Theme Settings also by navigating to Settings from the top menu of your HubSpot Portal, and then going to Website > Themes from the left-hand side menu.
Cool, now you know how to edit the vertical spacing between paragraphs or sections of really well-designed themes, where the HubSpot theme developer thought about adding a global setting for that. But what if you would like to go the extra mile and make adjustments just to one or a few elements on a given page? Read on, as there's a less know trick to achieve that too.
Changing the spacing of a single section
Through the steps outlined above, you can set a default value for spacing in the Theme Settings. This value will reflect on the top margin of all the sections. "But what if I want to add a bottom margin?" I hear you asking...
For every section of your content, on any page of your newly designed HubSpot website, you can edit the margins and the padding for every side of your content block. Here's how:
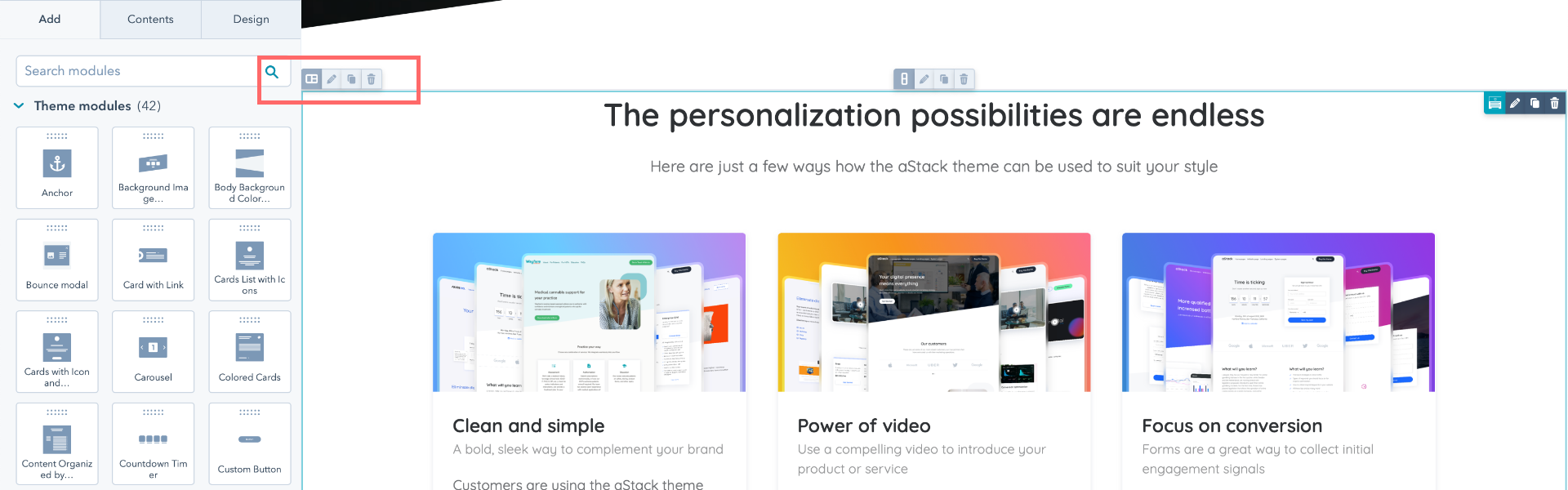
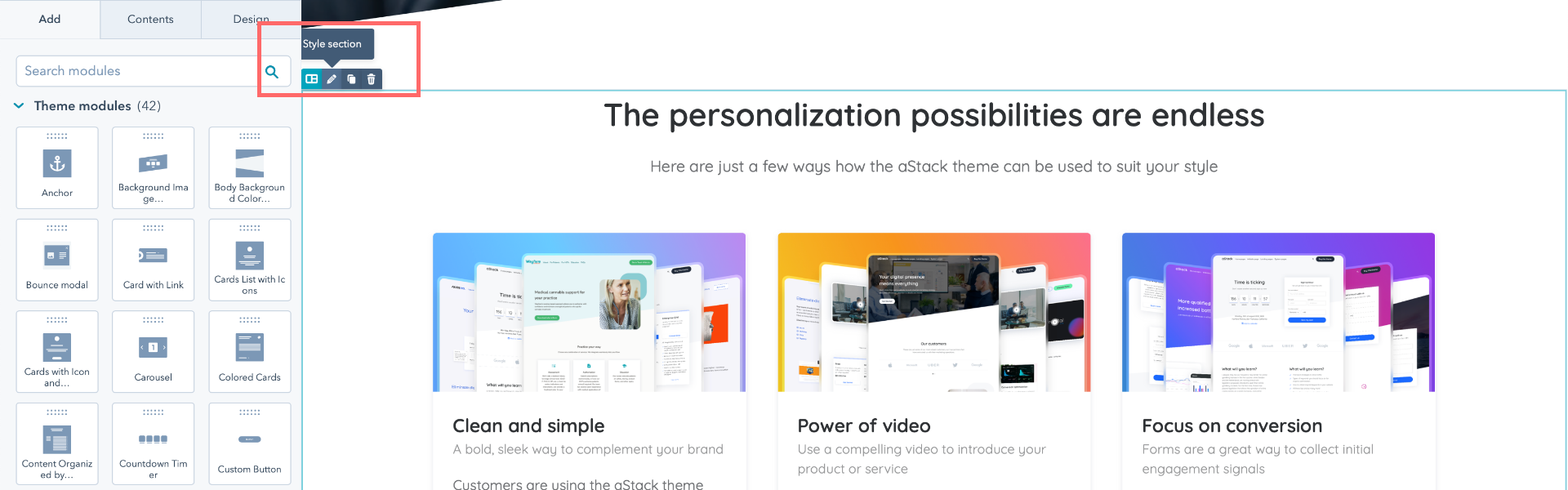
1. Hover over the desired section in the WYSIWYG editor

2. Click on the Style section button

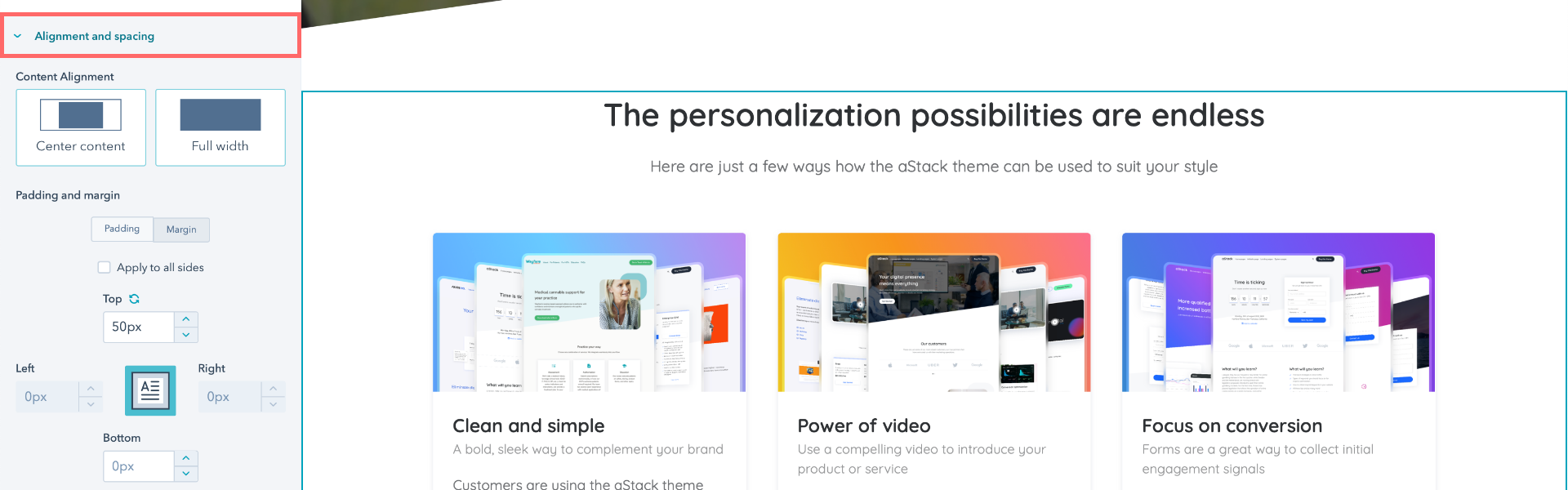
3. Expand the Alignment and Spacing tab.

4. Change the spacing as showcased above to reflect your desired new settings
Might seem a little counterintuitive at first, but once you get the hang of it, it's like riding a bike: once you get it, you never forget!
Changing the spacing through CSS rules
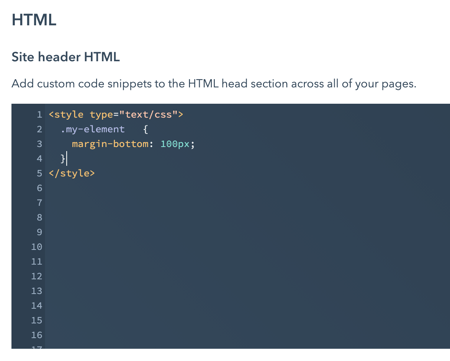
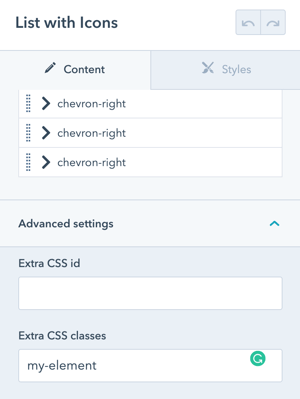
And we saved a last bit of information for those of you that like to get into the weeds of CSS rules for full flexibility. You can of course choose to make your custom rules and attach them to the majority of the modules designed and developed by UXeful for the aStack theme. These modules come with an advanced section, where you can simply attach a CSS class or ID, that you can later use to style with CSS code that you can simply append to your website's settings:
 In the example above, we've simply added the "my-element" CSS class, that we can later use to style the container, that of course may include any type of rule that affects spacing, like margin or padding:
In the example above, we've simply added the "my-element" CSS class, that we can later use to style the container, that of course may include any type of rule that affects spacing, like margin or padding: